..oder: wenn Gier das handeln prägt, kommt meistens nicht gutes dabei raus..
Mit erscheinen von WordPress 3.9 änderten sich einige Dinge grundlegend. Betroffen waren vor allem 3rd Party Plugins, denn Sie wurden im schlimmsten Fall inkompatibel. Dies betraf auch den beliebten TinyMCE Editor, der von verschiedenen Entwicklern unter ähnlichem Namen gepflegt und vertrieben wurde. Ich nutzte bis vor kurzem den von Josh Lobe geschriebenen ‘Ultimate’ Editor. Dazu hatte ich ein kostenpflichtiges Plugin erworben um die Google Fonts einzubinden. Leider ist der liebe Josh etwas geldgierig geworden – er entschuldigt die Todsünde der Völlerei mit der Arbeit, die 2 Jahre lang in seinen Ultimate Editor gesteckt hat – und die nun mit dem WordPress Update vergebens gewesen ist.
HIER FOLGT EINE WERBEANZEIGE
Denn was der liebe Josh da so anstellt um die alten User des Ultimate MCE erneut zu melken ist nicht sehr schön. Zum einen hat Josh die Plugin-Homepage mal wacker vom Netz genommen – wer auf der WordPress Plugin Seite den dort noch verfügbaren Ultimate MCE auswählt und auf die Plugin Homepage klickt findet sich unversehens auf der Seite des Nachfolger-Plugins WP Edit wieder. Dass die “Ultimate MCE” Seite irgendwann mal nicht mehr von Nöten ist, war klar – aber 2 Monate nach erscheinen von WP 3.9 (und es ist wahrscheinlich, dass viele User – und vor allem Firmen – noch mit den Vorgänger-Versionen Ihre Blogs betreiben) ist doch sehr, sehr verfrüht. Vielleicht möchte Josh aber nicht, dass der Anwender vergleichen kann, welche magere Packung im Vergleich zum opulenten Vorgänger sein Nachfolger ist.
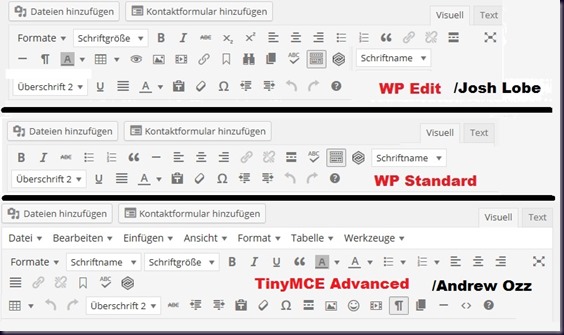
Denn der neue Editor von Josh Lobe ist in der Standardausführung nicht besonders umfangreich ist (siehe Vergleichsgrafik) und ist eher auf rudimentäre Funktionen beschränkt, die aber der Standard WordPress Editor schon von sich aus mitbringt.
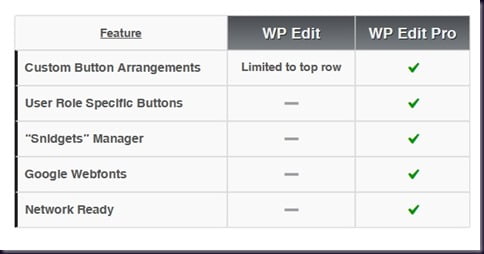
 Beim Vorgänger konnten 4 Leisten mit Icons bestückt werden. Bei der Standard Version WP Edit (ohne Pro) darf man nur eine Leiste bestücken. Versucht man trotzdem ein Icon auf eine der anderen Leisten zu „droppen“, wird man per Pop-Up höflich darauf hingewiesen, dass dies nur in der teuren Pro-Version möglich ist. Dazu kommt bei vielen Buttons, wenn man Sie per Drag ‘n Drop auf die Leiste verschieben will, die gleiche nervige Meldung “only availible in WP Edit Pro”, weil die Funktion des Buttona ebenfalls nicht in der Standard-Version verfügbar ist.
Beim Vorgänger konnten 4 Leisten mit Icons bestückt werden. Bei der Standard Version WP Edit (ohne Pro) darf man nur eine Leiste bestücken. Versucht man trotzdem ein Icon auf eine der anderen Leisten zu „droppen“, wird man per Pop-Up höflich darauf hingewiesen, dass dies nur in der teuren Pro-Version möglich ist. Dazu kommt bei vielen Buttons, wenn man Sie per Drag ‘n Drop auf die Leiste verschieben will, die gleiche nervige Meldung “only availible in WP Edit Pro”, weil die Funktion des Buttona ebenfalls nicht in der Standard-Version verfügbar ist.
Überhaupt kommt mir diese Meldung für meinen Geschmack viel zu häufig. Für das update auf die Google Webfonts hatte ich beim Vorgänger schon 15,00 $ bezahlt. Aber anstatt den Usern, die schon Teile der Pro-Version erworben haben einen reduzierten Preis anzubieten oder aus Kulanz auf die Pro-Version upzudaten – da dieses Feature dort enthalten ist – entwickelte er aber lieber ein eigenes Plugin, womit man das für die Vorgänger-Version programmierte Plugin einbinden kann.
Fairerweise muss man sagen, dass es einige ganz nette Goodies gibt. So kann man mit der Pro-Version QR Codes erstellen und die in Beiträgen einbinden. Doch es gibt dafür auch kostenlose Plugins – dazu muss man bei WordPress nur bei der Plugin Suche den Begriff “QR” eingeben.
Klar: die Software Ultimate TinyMCE wurde über 2 Millionen mal heruntergeladen. Selbst wenn nur jeder 10. auf die Pro Version updatet, dann kann sich der liebe Josh in Zukunft entspannt zurück lehnen und muss sich um die Finanzierung seines Strandhauses in Malibu keine Sorgen machen. Ich bin ja auch gerne bereit für Software die gut ist, Geld zu bezahlen. Aber für einen besseren Texteditor die gleiche Summe zu bezahlen, die beispielsweise ein Update von Aheads Brennsuite NERO 2012 auf NERO 2014 kostet? Nein, da stimmt dann irgendwie doch die Relation nicht mehr.
(Bild oben: die 3 Editoren im Vergleich. Der WP Standard Editor bringt von Haus aus schon einiges mit. Für eigentlich standarmäßige Funktionen, wie das einbetten von YouTube Videos oder der Textausrichtung in Blocksatz muss man aber die WP Edit Pro Version kaufen. Der Tiny MCE Advanced bringt das alles von Haus aus mit – und er ist kostenlos)
Doch ehrlich gesagt: die WP Edit Pro ist keine 35,00$ wert, sorry Josh.
Ich habe die TinyMCE Ultimate und WP Edit deshalb in den Papierkorb geworfen.
Dafür installierte ich den TinyMCE Advanced von Andrew Ozz. WP Google Fonts von Adrian Hanft und als Goodie das Plugin QR Master von Studi7. Das QR Code Plugin kann einen Text von 23 Zeichen umwandeln – genug für den Kurzlink.
Das Beste daran: Dies alles ist kostenlos und bietet die Funktionen für die Josh Lobe 35,00 $ in seinen gierigen Schlund geworfen bekommen möchte. Die deshalb erstmalig nicht so positiv ausgefallene Kurz-Review folgt unten.
WP Edit (Pro) im Test
Preis / Leistungsverhältnis - 23%
Funktionsumfang - 39%
Installation - 74%
Usability - 70%
52%
Gesamt
Leider ist der Nachfolger des beliebten Ultimate TinyMCE ein Reinfall - vor allem in finanzieller Hinsicht. Der Editor bringt von Haus aus nur ein paar Standard-Funktionen mit, die von anderen Editoren locker überboten werden. Will man mehr muss man auf die kostenpflichtige PRO Version updaten. Die ist vom Preis her happig. Für eine Standard Lizenz will der Entwickler 35 Dollar - eine Lizenz für eine Multisite soll gar 270 Dollar kosten - zu teuer, wie ich finde. Die einzigen Pluspunkte kann das Plugin deshalb bei der Installation machen - doch die läuft wie bei allen Plugins weitestgehend automatisch ab.